money matters
-
Introduction
Brief: Build an engaging, interactive personal finance course for junior cycle students.
Challenge: Make finance fun and practical for teens, not just another boring subject.
Goals: Help students make smart money choices now and in the future.
-
Discovery Phase
Stakeholder interviews: Teachers and curriculum leads shared what works (and doesn’t) in the classroom.
Business requirements: Must be easy to teach, modular, and support interactive learning.
User needs: Students want bite-sized lessons, real-life scenarios, and clear next steps.
-
Problem Framing
Problem: Traditional finance lessons are dry—students tune out and don’t retain key skills.
Success: Students actually engage, complete modules, and apply what they learn.
Constraints: Needs to work on school networks, support lots of visuals, and fit within curriculum time limits.
-
User Research
User interviews: Teachers and students tested early concepts and shared pain points.
Competitive analysis: Most finance ed sites were text-heavy and dated.
Market research: Interactive, scenario-based learning drives better retention for this age group.
-
Synthesis
Personas: “The Reluctant Learner,” “The Eager Saver,” and “The Skeptical Spender.”
Journey mapping: From lesson intro → interactive scenario → quiz → real-life application.
Key insights: Chunked content, clear feedback, and relatable examples are a must.
-
Solution Development
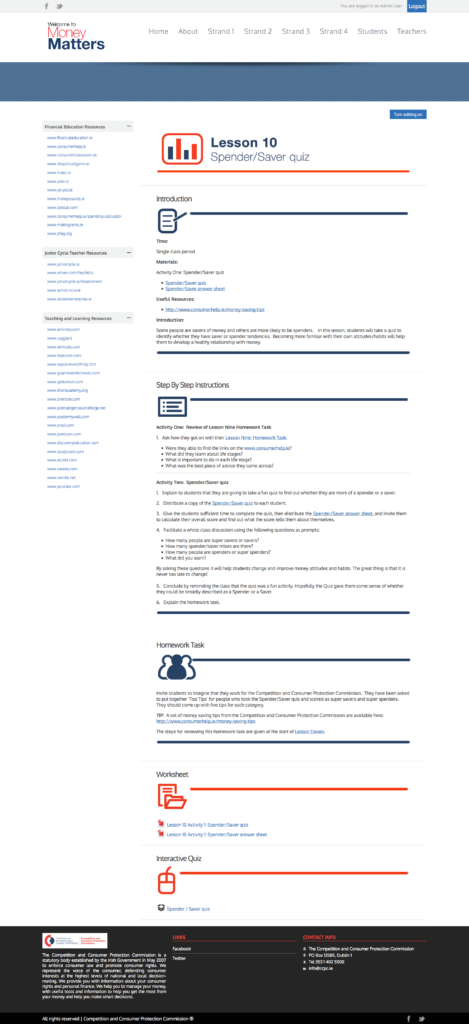
Info architecture: Modular lessons with easy navigation and visual progress.
Wireframes & prototypes: Focused on scenario flows, quizzes, and feedback screens.
Visual design: Bright, approachable, with lots of icons and real-world imagery.
-
Testing
Usability testing: Ran with students and teachers—flagged confusing flows and slow load times.
User feedback: Tweaked navigation, added more interactive elements, and clarified instructions.
Design iterations: Polished visuals and streamlined lesson progression.
-
Implementation
Handoff: Delivered annotated wireframes and lesson flows to devs.
Dev collab: Weekly sprints to ensure smooth delivery and quick bug fixes.
Go-to-market: Rolled out with teacher training and classroom pilots.
-
Results & Impact
Metrics: Higher lesson completion, more student participation, and better quiz scores.
User adoption: Teachers kept using it, students actually talked about money outside class.
Business impact: Helped position Money Matters as a leading resource for junior cycle finance education.
Lessons learned: Keep it visual, interactive, and relevant—finance can be fun.
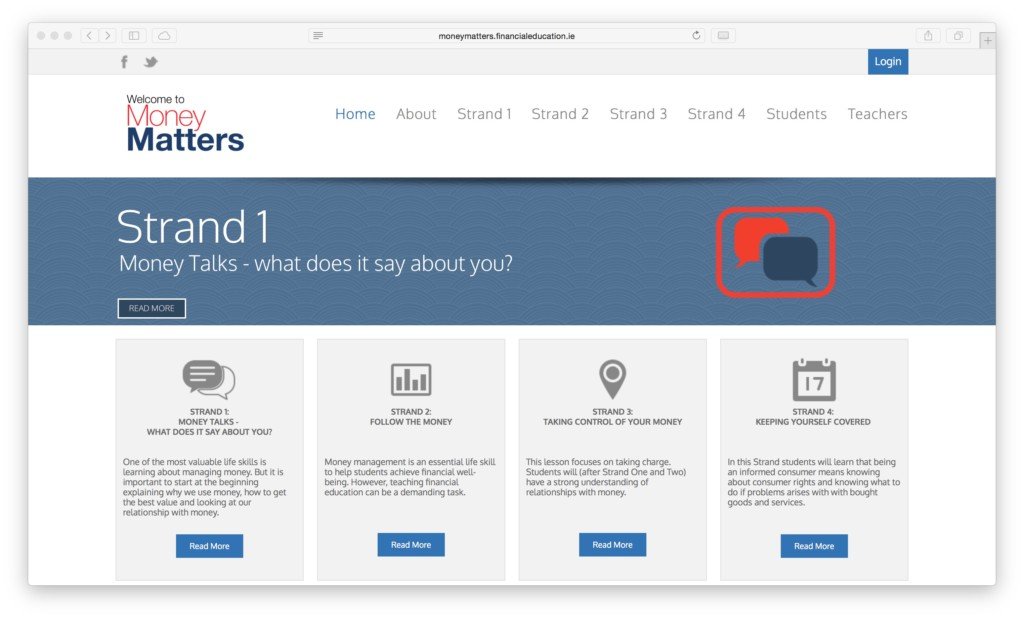
‘Money Matters’, a personal finance course for the junior cycle.
Teaching personal finances can be demanding in the classroom. I worked on the design and development of ‘Money Matters’ with key influence on Content Analysis and cognitive site structure to help bring this important life skill to life, making the learning experience engaging and interactive. ‘Money Matters’ helps students to make informed choices regarding their finances now and in the future.