Art of War V2
10 years have passed since I finished my Master's. But I still keep coming back to my Dissertation for my final year. The Art of War App has always been a project that I wanted to see completed. As its core use has everyday applications. But dedicating my time to making a native App was a stretch to fare. That's where Glide app comes in. Glide turns spreadsheets into powerful apps. By capturing the core data and parsing it with in a spreadsheet I was able to have my app come to life.
-
Introduction
Brief: Reimagine my original Art of War app using Glide—make timeless strategy practical, quick, and mobile-friendly.
Challenge: Turn ancient wisdom into bite-sized, actionable content for everyday users.
Goals: Easy access, clear lessons, and a modern, approachable vibe.
-
Discovery Phase
Stakeholder interviews: Solo project, so I reflected on my own pain points and ambitions for the app.
Business requirements: Fast build (Glide), easy updates, and mobile-first.
User needs assessment: Users want quick, relevant advice—not big blocks of text.
-
Problem Framing
Problem statement: Long-form content and clunky navigation kept users from finishing or applying lessons.
Success criteria: Users can browse, search, and apply Art of War principles in minutes.
Constraints & assumptions: Limited dev time, spreadsheet-driven backend, must work on all devices.
-
User Research
User interviews: Early testers wanted faster lookup and more practical tips.
Competitive analysis: Most strategy apps are either too dense or too generic.
Market research findings: Card-based, scenario-driven content keeps people engaged.
-
Synthesis
User personas: “The Busy Professional,” “The Strategy Fan,” and “The Everyday Problem Solver.”
Journey mapping: From opening the app → searching for a scenario → reading a lesson → applying it in real life.
Key insights & opportunities: Keep it visual, actionable, and easy to update.
-
Solution Development
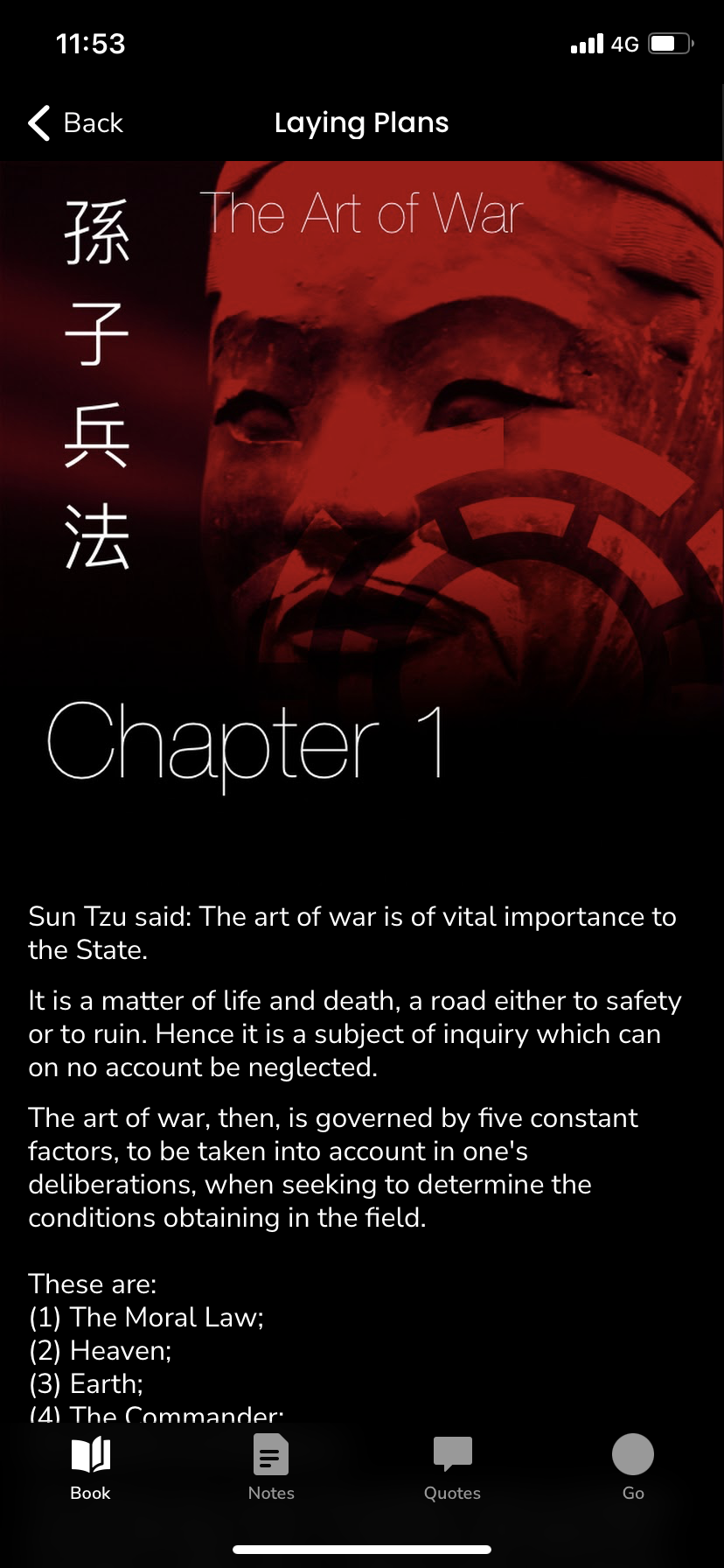
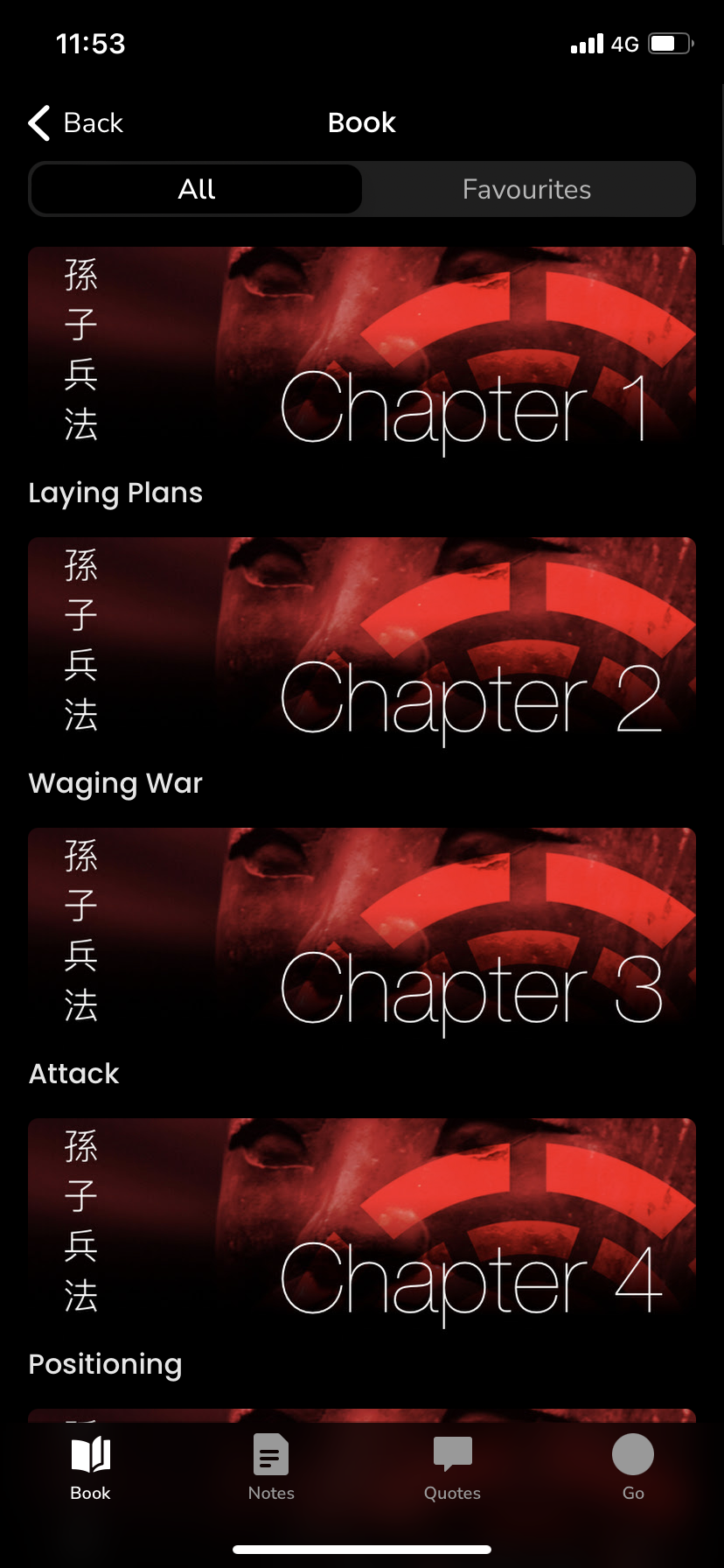
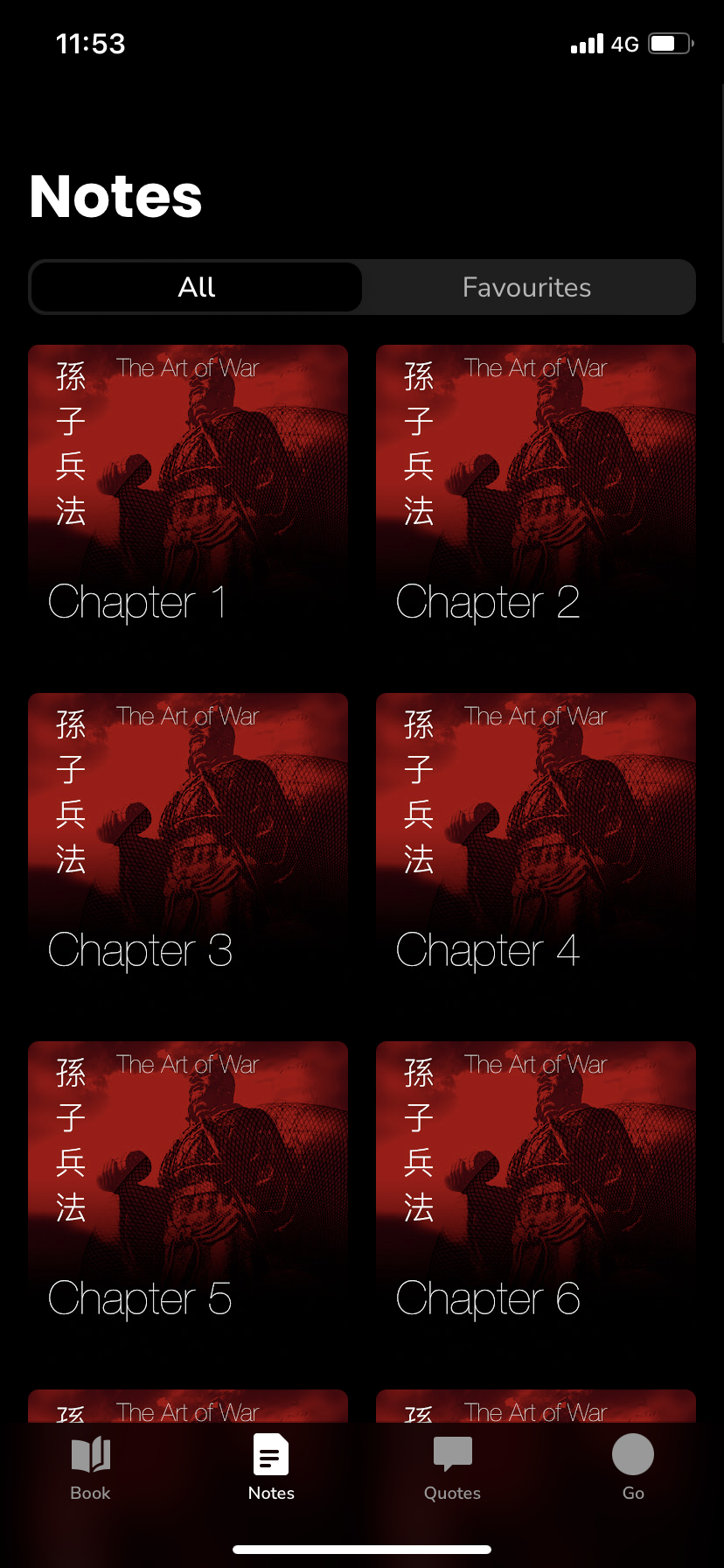
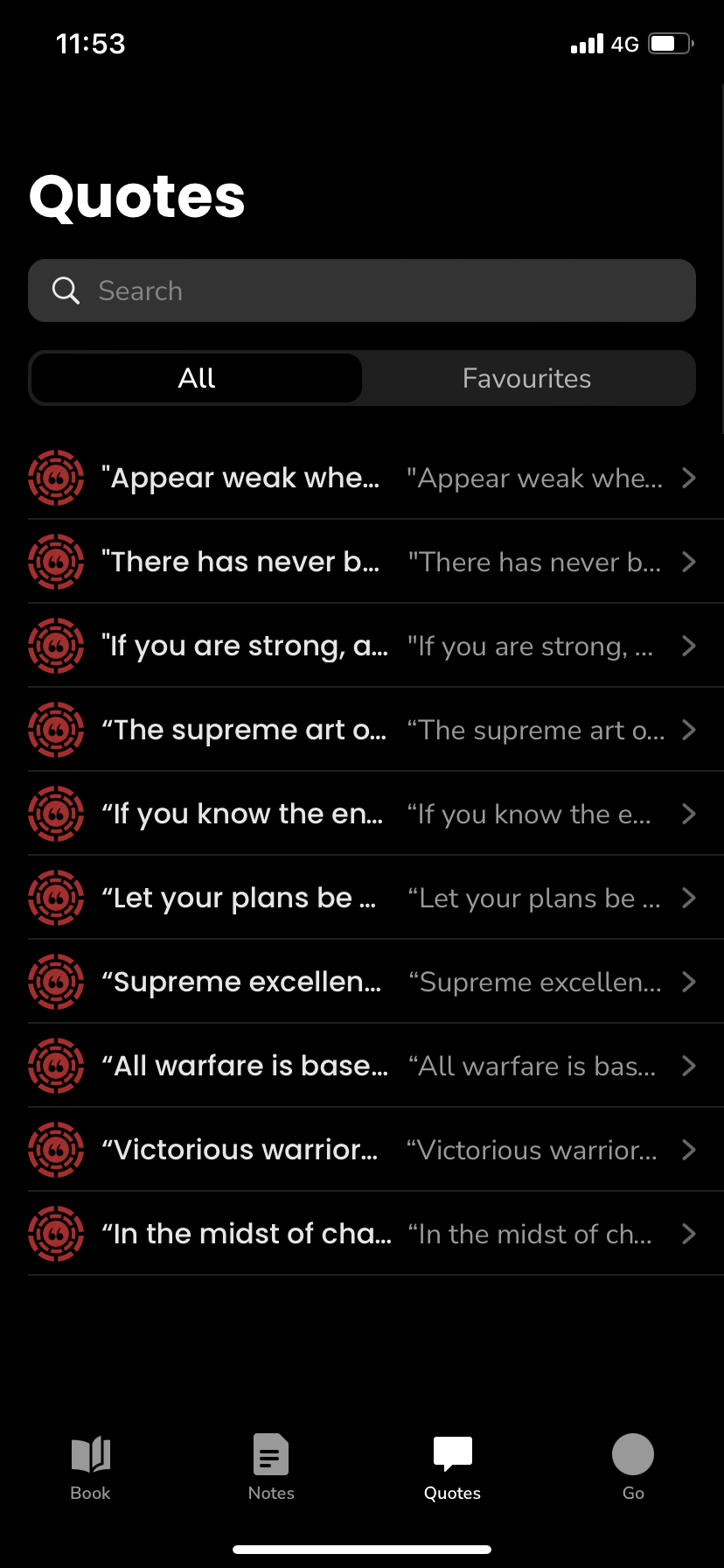
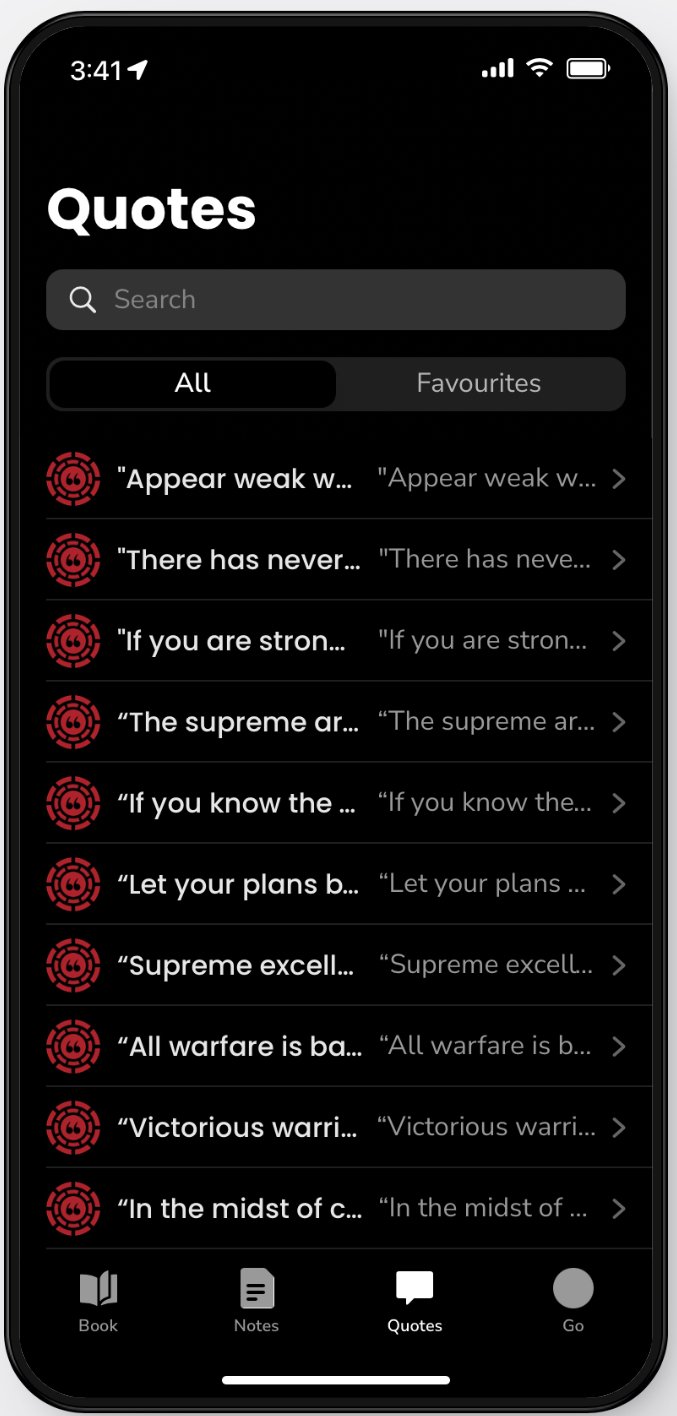
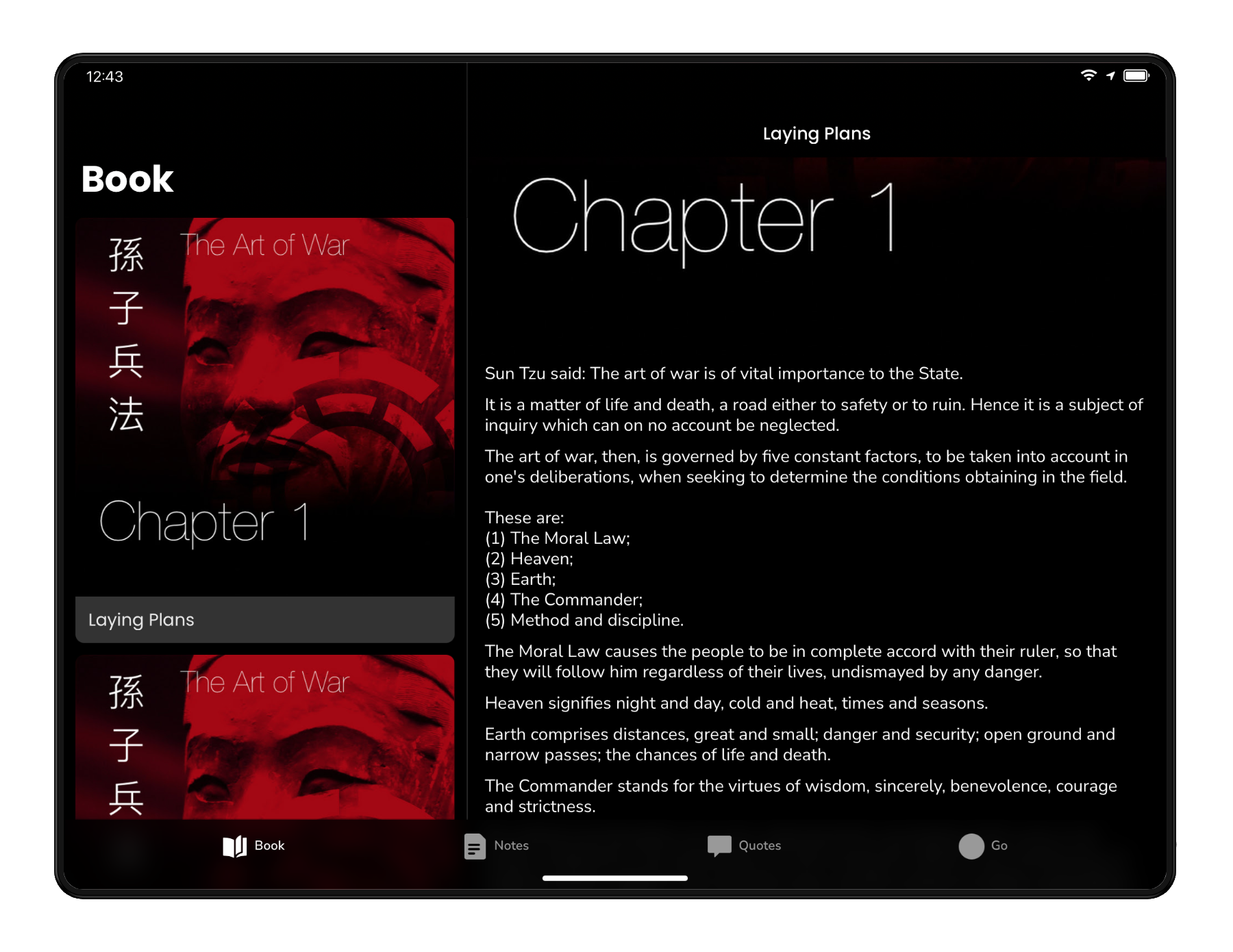
Info architecture: Lessons organized into cards, scenarios, and quick tips.
Wireframes & prototypes: Sketched flows, then built in Glide for rapid iteration.
Visual design system: Clean, swipeable cards, bold section headers, and a simple palette.
-
Testing
Usability testing: Ran with a handful of users—flagged slow nav and unclear categories.
User feedback: Improved search, clarified lesson groupings, and added more practical examples.
Design iterations: Tweaked card layouts and navigation for speed.
-
Implementation
Handoff process: Self-built in Glide, so design and dev happened together.
Development collaboration: N/A (solo project).
Go-to-market strategy: Shared with peers and in online learning communities.
-
Results & Impact
Metrics & KPIs: Higher lesson completion, more scenario searches, and positive feedback on clarity.
User adoption: Users reported actually using Art of War tips in daily life.
Business impact: Strong portfolio piece and ongoing engagement with the app.
Lessons learned: For learning apps, keep it fast, practical, and easy to update.